Table Of Content

It’s important to note that emphasis is closely linked to other principles of design. For example, the Jurassic Park poster uses contrast and space to create emphasis. Other posters, like this one for Gravity, use movement, space, and contrast to do the same thing. On the flip side, these principles are also used to determine whether a piece of art is a success or failure. When a visual composition uses the principles of design well, it will succeed in fulfilling its purpose (whatever that purpose might be). But just because a work is successful doesn’t mean you have to like it.
The 12 Principles Of Design Explained: Complete Guide + Uses
Colour theory is a branch of design focused on the mixing and usage of different colours in design and art. In colour theory, an important distinction exists between colours that mix subtractively and colours that mix additively. Design principles represent the accumulated wisdom of researchers and practitioners in design and related fields. When you apply them, you can predict how users will likely react to your design. “KISS” (“Keep It Simple Stupid”) is an example of a principle where you design for non-experts and therefore minimize any confusion your users may experience. Disregarding these principles of design should be done with caution, and only after you have a thorough understanding of them and the purposes they serve.
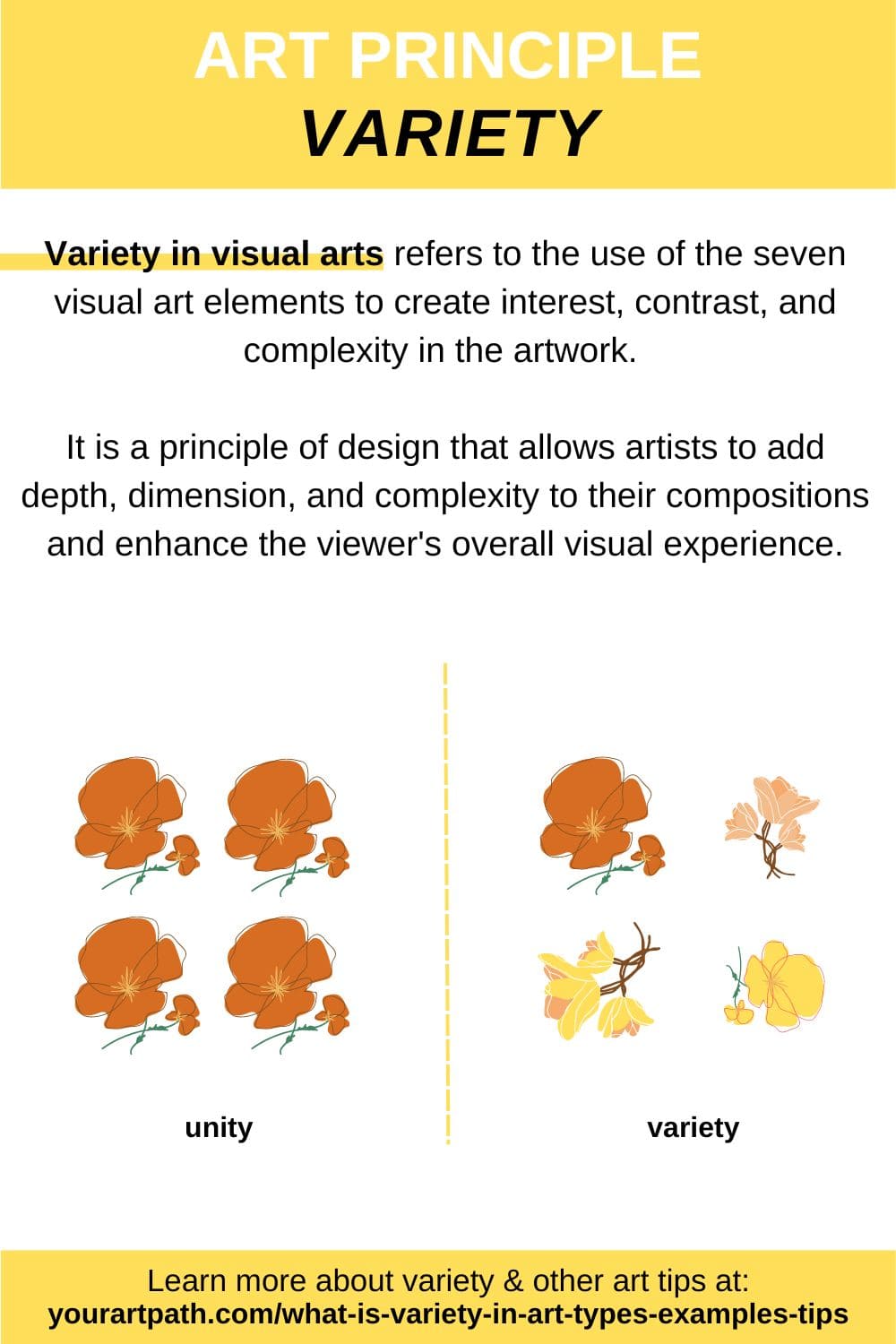
Unity
The associative mind of a customer can link your emailer with the massive signage they saw on your office building and put two-and-two together. Whether creating a social media post to inform customers about a new feature or developing a lengthy email communication strategy, you need to have your priorities in place. Creativity is subjective, which is why everyone interprets your design differently. What matters is how you can get the most considerable sum of people to interpret your design the way you want. Repetition, when done intentionally, can be used to create a random rhythm.
Principles of Design: Proportion
Web Design Principles That Will Take Centre Stage in 2023 - hackernoon.com
Web Design Principles That Will Take Centre Stage in 2023.
Posted: Thu, 15 Dec 2022 08:00:00 GMT [source]
On your composition, you can show contrast with contrasting colors, light and dark hues, small and big shapes, thin and thick fonts, and more. Your ship should be balanced to move forward with ease, and the same goes for the visual elements of your design. To make your composition stable and engaging for your audience, you should create balance for your elements. While consistency and repetition are potent design principles, they also risk visual fatigue.

Negative space is a big component in web and graphic design, creating a feeling of minimalism and simplicity. You'll learn each visual element from point to texture and how they contribute to creating a visual composition. Knowing these concepts will give you an edge, whether you're a graphic designer, an aspiring artist, or a creative enthusiast. Unity adds order and makes a piece feel like a coherent whole, instead of a messy combination of individual parts that just so happen to exist on the same page.
Unity helps guide the viewer's attention and ensures a consistent, integrated visual experience. The absence of unity can make a design feel disjointed or chaotic. To comprehend unity and other fundamental aspects of design, consider exploring the building blocks of visual design on interaction-design.org. Balance in design principles refers to the distribution of visual weight within a composition. It ensures that elements are arranged in a way that doesn't make one side feel heavier than another.
Elements and Principles: Unity and Variety, and Contrast - Stabroek News
Elements and Principles: Unity and Variety, and Contrast.
Posted: Sun, 11 Dec 2022 08:00:00 GMT [source]
White space—also referred to as “negative space”— is the areas of a design that do not include any design elements. This article, for example, uses repetition in the format of the headings. Each design principle is formatted the same as the others in this section, signaling to readers that they’re all of equal importance and that they’re all related. Hopefully, now you have a high-level understanding of design principles and have a better idea of how to implement them in your future designs. When a lot is going on on a page, viewers can easily become overwhelmed with all the information they need to take in.
Vary edges to achieve realism in art
For example, if you play soccer, then you know that one of the rules is that you have to kick the ball into the opposing team’s goal in order to score a point! While you don’t have to follow this rule—your team could just kick the ball to one another for 90 minutes—you’ll have a much better chance of winning if you do. The direction of the road bending around the mountains in the distance leads the eye towards the sunset.
What are principles of design?
While repetition adds a sense of harmony to your design, variety keeps it interesting and prevents users from getting bored. Be sure to leave some space around elements on your pages, especially the most important ones. This white space makes them stand out more and facilitates a better user experience. The elements shouldn’t be exactly the same or completely different but related in some way.
For instance, consistency ensures that controls remain uniform throughout a design, while proximity suggests related items be grouped. Visual hierarchy places importance on presenting the most vital information at the top. By understanding and applying these principles, designers can create intuitive, aesthetically pleasing, and practical designs that cater to user needs and preferences. Properly implemented hierarchy ensures clarity and a seamless flow in design.
This image has variety by introducing another element into the foreground of the picture. The rocks add something new, while keeping the same feel in the overall image. Variety is about varying elements and objects in your image, to avoid making them boring. Variety can also be varying your angles, exposure, composition, etc., to get a few different looks to the same image. Take a look at Leonardo da Vinci’s work, Ginevra de’ Benci, pictured above. Notice the contrast of the woman’s skin against the dark background of the trees.
As you can see, there are a lot of principles of design out there. While we highlighted 17 key principles above, there are even more that we didn’t touch upon. However, the ones above are definitely some of the most important ones to be familiar with.
In the example of this painting ‘Untitled’ by Andre Derain, the shapes all appear simple and geometric. However, he has used colour contrast and values to create variety. The main principles of graphic design are balance, contrast, emphasis, repetition and pattern, proportion, movement, white space, unity, and variety. Like many kinds of art, graphic design has its basic principles and elements. The principles of design are the rules a designer follows to have a composition that’s just right.

No comments:
Post a Comment